ども、よく「飯島さんですか?」とか間違われますが、オイラは愛( i )が足りてない方のいぢま(@ ezm_t )です(´・ω・`)
@veadarさんのブログMacの手書き説明書にちょっと面白そうなMacアプリが紹介されていたので、思わず入れて試してみちゃいました。
参照:iOSアプリ向けのアイコンを簡単に作成『IconKit』 - Macの手書き説明書
アプリの名前は「IconKit」といって、iPhoneやiPadなどのiOS向けのアイコン画像をドラッグ&ドロップで作成してくれるというもの。
や、オイラiOSアプリを作る予定は全く以てありません。
ただ無性にアイコン作りたくなっちゃったんですw
ってことで、早速App Storeで「IconKit」を購入&インストール。
※もう少し早ければ期間限定で無料だった様ですが、現在(2012/06/27)は85円で販売中です。
![]() IconKit
IconKit 
カテゴリ: 開発ツール
価格: ¥450
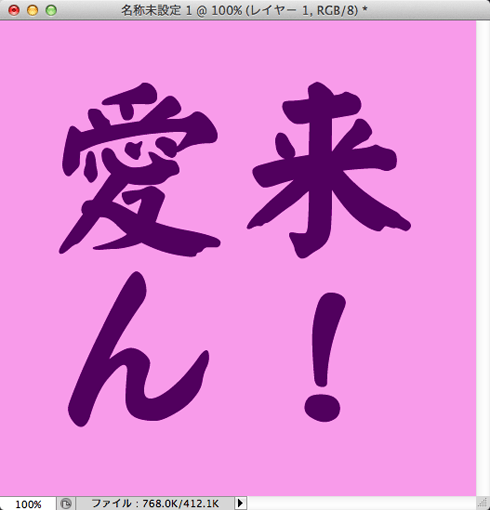
まずはアイコンにする画像を用意します。

JPEG形式またはPNG形式で、画像サイズは512x512pixelの正方形のものを用意します。
因に、正方形でないとドラッグ&ドロップした時にダイアログが出て、正方形にリサイズしないとその先に進めません。
長方形の画像をリサイズすると縦か横に引き延ばされたオモシロ画像になっちゃいます。ま、それを狙うって手もありますがw

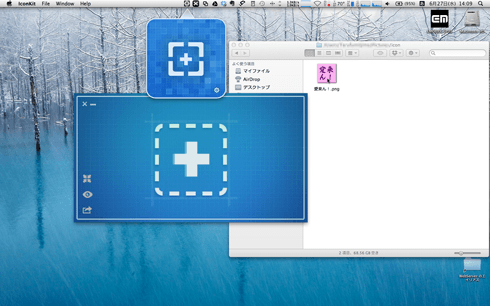
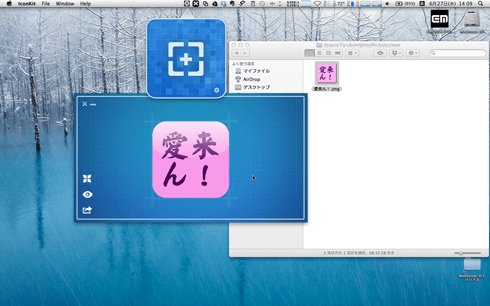
「IconKit」を立ち上げると画像をドラッグ&ドロップするメインウィンドウとメニューバーに「Retina Reducer」ウィンドウが開きます。
「Retina Reducer」の方は画像をドラッグ&ドロップするとRetina向けの高画質の画像をRetina向けじゃない画質に落としてくれます。
特に使う事も無いかなと思うので今回は割愛 |д・) ソォー

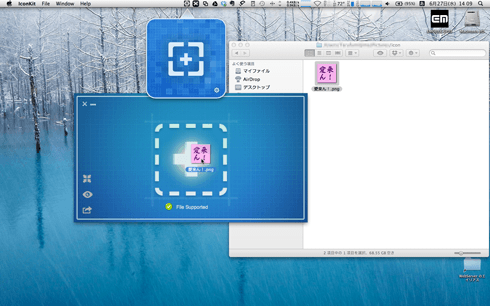
で、先程用意したアイコン用の画像ファイルをメインウィンドウの真ん中にドラッグ&ドロップしちゃいます。
※サポート外のファイルをドラッグするとドラッグエリアの下部にエラーが表示されます。

あら簡単!
もうiOSアイコンの見た目は出来ちゃってます(´∀`)

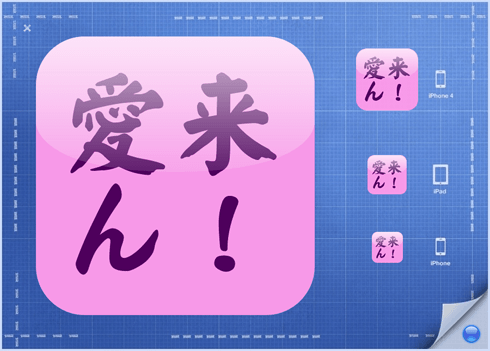
メインウィンドウ左下にある目の形のPreviwアイコンをクリックするとプレビューウィンドウが開きます。

ここで各サイズの出来上がりがどんな感じか確認出来ます。
一番でかいのはiTunes Store用の画像サイズ(512x512pixel)になります。
右下の青いボタンをクリックするとアイコンの光沢感をオン/オフ出来ます。
ウィンドウを閉じるには左上の「×」部分をクリックします。

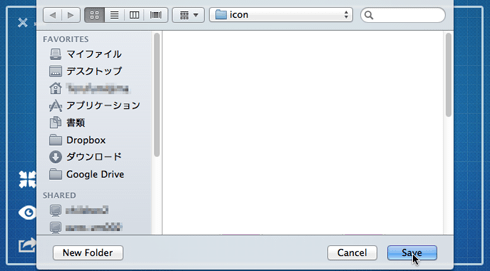
これでイイやっ!てなったら左下にある矢印がニョキっと出ているExportアイコンをクリックするとファイル保存のダイアログが表示されます。

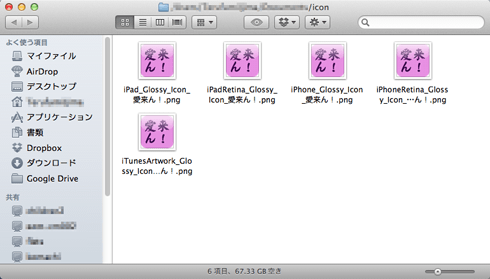
任意の場所を指定して[ Save ]ボタンをクリックすると、自動的にiOSのデフォルトファイル名が付けられ、各サイズ毎に出力されます。

こんな感じですね。後はiOS SDKの方に取り込むだけです。
ちょ〜簡単でしたね。
でも、iOSアプリ作る気もないのにこんなもんどうすんだ?って話ですよねw
大丈夫、PNGで出力されますから普通に画像ファイルとして使えます。
Twitterアイコンとか、Facebookのプロフ写真とか、ウェブサイトのナビゲーションボタンとかね。
![]()
![]()
例えばこんな感じぃ〜o(^▽^)o
iOSアプリ風のアイコンで決めたい人は試してみるのもイイかもです。
![]() IconKit
IconKit 
カテゴリ: 開発ツール
価格: ¥85