
コンニチワ。娘からセンスの無さを指摘されても一切認めようとしない頑固おやじいぢま(@ezm_t )です。
娘からダサいと言われ続けたこのブログを全面リニューアル致しました。
もうねえ、弊ブログ開設以来ず〜〜〜〜と心の片隅に引っ掛かったままだった閊えをやっと取り除く事が出来ましたよ。
って事で、ご報告。。。と言っても、もう見えちゃってるのでご報告もヘッタクレもない感じはありますが、2ヶ月近くチマチマやってきたのでどうか聞いてください。お願いします。この通りです。 m(_ _)m
例え一人でも「イイネ!」と言って頂ければコレ幸いにございます。
いつかやろうをやっと実行
実は、弊ブログ開設に際して、ブログシステムはMovableType(以下MT)を使うつもりでいたのですが、デザインに関しては全然イメージ湧いてなかったんですよ。
で、後から手直しすればイイやなんて思って、仕事の合間にMT標準のテーマをちょちょっとカスタマイズして完成させたものの、その後リニューアルしないで放置しておりました。
中身で勝負、デザインなんて二の次だぜなんて言い訳しながら。。。
ま、中身も大した事ないですけどねw
でもねえ、ダサいし、色々見て回って頂くには不便なところもあって、流石に自分でもこれ以上我慢出来なくなってしまいました。

▲ リニューアル前のデザインがコチラですね。
弊ブログオープン以来ずっとこのデザインでしたから、何度かお越しの方には見慣れたデザインかもしれませんが、マジダッサいっすねw
シンプルな感じにしたかったのでなるべく枠囲みなどしない様にしたんですが、逆効果になってますね。流石デザイン素人。
更に、メインページでは各記事の概要部分が全文表示されて、しかも最新の20記事がドーンと表示されてしまって、もう、ひたっすら縦に長いだけのページになっておりました。
そこで、今回はシンプル路線も3カラム構成もそのままに、今年話題のフラットデザイン的なものを取り入れていきつつ、回遊して頂ける様にUIを考えてみました。

▲ で、出来上がったデザインがこちらでございます。
てか、今PCでご覧頂いていれば、既にご覧頂いちゃってますねw
ヘッダ部分の新たに作った弊ブログのロゴやSNSアイコンなどをモノクロにすることによって、オイラが最近流行のフラットデザインを知っていると勘違いさせる効果を狙っていますw
カテゴリメニューは敢えて他のパーツと色味を変える事で「コッチからも他の記事に行けるよ」アピールをしております。
真ん中のメインコンテンツでは概要部分の文字数に上限をセットして無尽蔵に縦に伸びるのを抑え、アイキャッチ画像を丸囲みで表示する事でチョット小洒落た雰囲気を演出してみました。
更に、記事一覧はページネーションでページの切り替えを可能にして1ページ当たりの表示量を抑えつつ、最新のものから全て表示する様に設定を変更しました。
右側の列には『はてブ人気エントリ』を表示する様にして、まだ読んでいない方への訴求も怠りませんw
各パーツは基本的に同様の白地のブロックにまとめ各ブロックとの間隔を等間隔にする事で、もしかしたらフラットデザインなのかもしれない感を味わえる様にしてみました。
そんなデザインになっておりますが、如何でしょうかね。
一応メジャーなブラウザ(最新版)では動作確認してますが、古いブラウザまで対応していると大変な事になりそうなので古いブラウザは非推奨という事にさせてください。スミマセン。

▲ 一番心配だったMicrosoftの『Internet Explorer』も一応最新版のIE10で問題ない事を確認。
ただ、旧来のIEでは表示が崩れたりする可能性があります。ご容赦ください。
懸案事項だったスマホ対応も実施

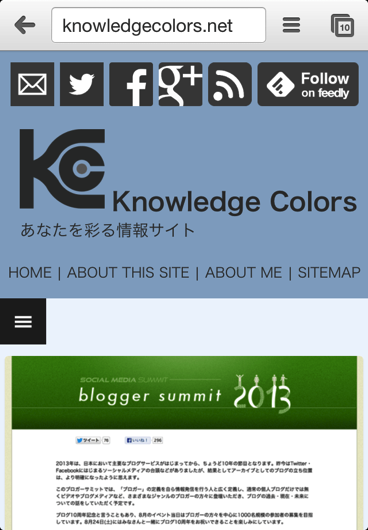
▲ スマホ対応も致しました。
上記はiPhone 4Sでの表示です。
基本的にはPC版の各パーツが縦一列に並んでるイメージです。

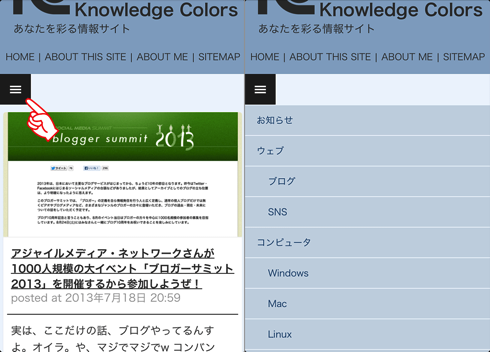
▲ スマホ版では表示領域の制限があるのでカテゴリメニューを表示・非表示切り替え式にしました。
ヘッダ下の黒いメニューアイコンをタップするとカテゴリメニューが開き、もう一度タップするか何れかのカテゴリを選択すると閉じる様になってます。

▲ Nexus7での表示はこんな感じになります。
タブレット端末はPC版と同じでイイかなとも思ったんですが、「UserAgent」でCSSを切り替える様にしてしまったのでAndroid端末はみんなスマホ版のCSSが適用されちゃうんです。
この辺は今後直していくつもりですが、取り敢えずはNexus7での表示を見る限りではスマホ版のデザインでもかなりシックリくる感じなので大丈夫かなあなんて思っていたりします。
PC版から更に余分な部分を削ぎ落とした感じになってて、結構見易いんじゃないっすかね。自画自賛w

▲ 因みにApple製品は「UserAgent」が機種毎にちゃんと設定されているので、iPadはちゃんとPC版と同じ表示になります。
ロゴマークも作ってみた

▲ まあ、ご覧のとおり『Kknowledge Colors』の頭文字を組み合わせて図案化したものです。
実は、ノートにラフを書いた時にはもっと線が細く象形文字っぽい雰囲気で考えていたのですが、Illustratorで書き始めたらバランスが取れなくなっちゃいました。
手書きの曖昧さが吸収しきれなかったっす。
で、微調整してこの形に落ち着きました。
今後は公式系のアイコンはこちらのロゴを使っていこうと思っていますので、よろしくお願い致します。
あ、そうそう、ついでにキャッチコピーも変えちゃいました。
「あなたを彩る情報サイト」です。どうです、くすぐったいでしょw
オイラも思い付いて打ち込んでる途中で歯が浮きそうになりました。
打ちながら歯が浮くってのも変ですけど。
一応サイト名に色(Colors)を使ってるんで「彩る」なんて言い回しを使って、そんなサイトにしたいという自分の願望をキャッチコピーにしてみた次第です。
まとめ
ご覧のような形で全面リニューアルを果たした訳ですが、勿論これで完成という訳ではなく不具合や改善点があればちょいちょい手を入れていこうと思っています。
もし「ここはこうした方がイイよ。」みたいなご意見ございましたらTwitterなどでお知らせ頂ければコレ幸いにございます。
デザイン素人のオイラが一人で作っているので、プロから見ると色々問題あるかもしれません。
もう、一言二言言いたい事もあるかもしれません。
そんなプロのご意見も是非頂戴したいです。
何卒、年寄りに教える様に優しくご指導くださいませ。
何はともあれ、もうテンプレートとかCSSとか画像とかガッツリ更新してしまったので、戻せって言われても困ってしまいます。
これから暫くはこんなデザインでいきますので、どうか早めに目を慣らしてくださいw
では、今後とも弊ブログご愛顧の程よろしくお願い致しま〜す!
関連リンク
- ナレカラ公式 (@narekara2012)(Twitter)
- いぢま。 (@ezm_t)(Twitter)
- Movable Type - Six Apart




