
色々な意味で日々勉強の毎日な訳で、もうそろそろ脳内の記憶領域の増設とか出来るぐらい科学が進歩しちゃえばいいのにって思ってるいぢま(@ ezm_t )です。
[N]ネタフルのコグレさん(@kogure)がプロブロガー本の中で「LinkWithin」がイイよ〜ってな事を仰っていて、オイラもこのブログに設置したかったんですが、如何せんまだ始めたばかりで記事の絶対数が足りんだろと。
でも、もうそろそろイイんじゃない?なんて思って、設置しちゃいました。
ま、試したくて我慢出来なくなっただけなんですけどね(^_^ゞ

とりあえず、「LinkWithin - Related Posts with Thumbnails」へアクセス!

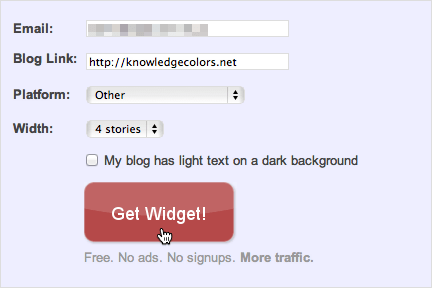
メアドとブログのURLを入力して、ブログのプラットフォーム(使っているブログサービス)と表示させる関連記事の数を選択して、「Get Widget!」ボタンをクリックします。
但し、Platformの選択肢は「Blogger、WordPress(self-hosted) 、TypePad、Other」の4つしかありません。
MT使いのオイラは当然Otherしか選べない訳で。。。
以下は、MTに設置する場合の手順だと思ってください。
他のブログサービスだと、また違うみたいですので。

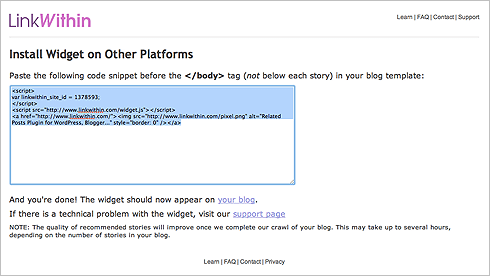
画面が切り替わると、自分のブログ用のIDが割り振られたコードが生成されています。
で、このコードをコピーしてブログ記事のテンプレートの</body>タグの直前に貼付けます。
後は、関連記事を表示したいところに「<div class="linkwithin_div"></div>」を追加するだけです。
そそ、関連記事の上に表示されるテキストを自分の気に入った文言にしたい場合は、サイトIDの書かれている方の<script>と</script>の間に以下の様に追加します。
<script>
var linkwithin_site_id = {自分のサイトID};
linkwithin_text='せっかくですから、こちらの記事も読んじゃったりしません?';
</script>
テンプレートの編集が終わったら、保存して、ブログを再構築します。
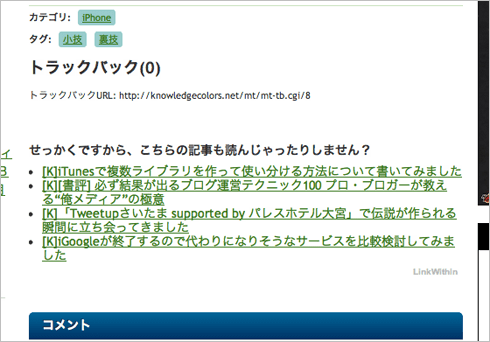
では、早速完成品を見てみましょう!

をいっ! ヽ(`Д´)ノ
サムネイルどうした?あれれ。
記事のタイトルにも「サムネイル付きで関連記事を〜」って書いちゃったじゃん!どうすんのよ。
「LinkWithin - Frequently Asked Questions」にはブログ記事に画像が殆どない場合は画像は出ないみたいに書いてあるけど、そこに出てる記事に画像の無いヤツは無いんですけど。。。
えっと、鋭意調査中でございますので続報をお待ちください。
コードの生成ページにLinkWithinがクロールする度に精度が上がってくみたいな事書いてあったし、少し様子見って事で。
ほら、オイラ勉強中の身ですからからからから….。
半端な記事ですみません。
【追記】
って、アップしたこの記事確認したら、この記事だけ関連記事サムネイル付きで表示されてる。
なぜだ?なぜなんだ〜!!!





