
ル〜ルルルルルル…。ども、『北の国から』は最初から見返してみたいと思っているいぢま(@ezm_t )です。
『nori510.com』代表ののりごとーさん(@nori510)がiPhoneホーム画面用のアイコン設置について書かれておりまして、モテるっていうならそりゃ設置するでしょって事でオイラもやってみました。
そそ、のりごとーさん(@nori510)は『WordPress』をお使いの様ですが、ウチは『Movable Type』なのでMTの場合の手順として記しときます。
まずはアイコン画像を用意します。
iOS向けのアイコンなので角丸の正方形でチョイと光沢感があるやつにしたい訳ですが、以前こんなアプリを購入してましたw
今こそ『IconKit』が役に立つ時です。
[K]iOS向けアイコン作成アプリ「IconKit」を試してみました - ナレカラ -Knowledge Colors-
【以前の記事】
![]() IconKit
IconKit 
カテゴリ: 開発ツール
価格: ¥450
って事で、以前にfaviconやFacebookページ用に作ったロゴ画像を『IconKit』に放り込んでサクッとアイコン画像を生成しました。
で、生成された各サイズの画像の中からiPhoneRetinaサイズのものを選んで、『apple-touch-icon.png』というファイル名にリネームしておきます。
ファイル名は別のものでも大丈夫だと思いますが、念のためのりごとーさん(@nori510)の記事のとおりにしておきます。
リネームした画像ファイルをFTP等でサーバ上の任意の場所にアップロードしたら、MTのテンプレートを編集します。
編集するのは各ページ共通で<head></head>タグ内にインクルードされている『HTMLヘッダー』テンプレートです。
このテンプレートに以下の様な一行を追記するだけです。
『<link rel="apple-touch-icon" href="<$mt:BlogURL$>{画像をアップしたディレクトリパス}/apple-touch-icon.png" title="Apple Touch Icon" />』
当然ながら、画像ファイル名の部分は先程アップロードしたものと同じぢゃないとダメです。
※『title』は任意なので無くてもちゃんと設定されます。
<link rel="apple-touch-icon" href="<$mt:BlogURL$>images/apple-touch-icon.png" title="Apple Touch Icon" />
▲『images』ディレクトリに保存したと仮定するとこんな感じ。
<link rel="apple-touch-icon" href="/images/apple-touch-icon.png" title="Apple Touch Icon" />
▲『images』がトップレベルにあるディレクトリならこれでもおけ。
追記が出来たら、ブログの再構築をします。
因に、投稿数の多い方は『すべてのファイル』を再構築するとかなり時間が掛かると思いますのでアーカイブ毎に個別に再構築した方が良いと思います。
ま、投稿数がまだ少ないのでオイラは『すべてのファイル』でやっちまいましたけどねw
では早速iPhoneで確認してみます。

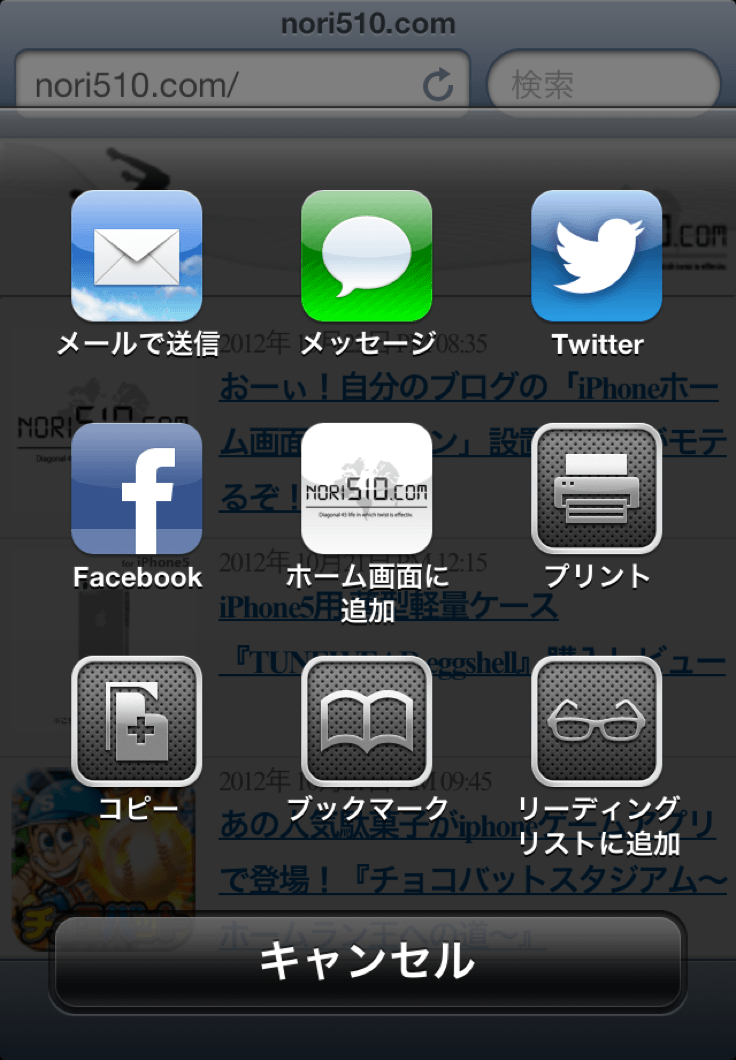
▲Safariでブログを開いたら、シェアメニューを開いて、『ホーム画面に追加』をタップします。

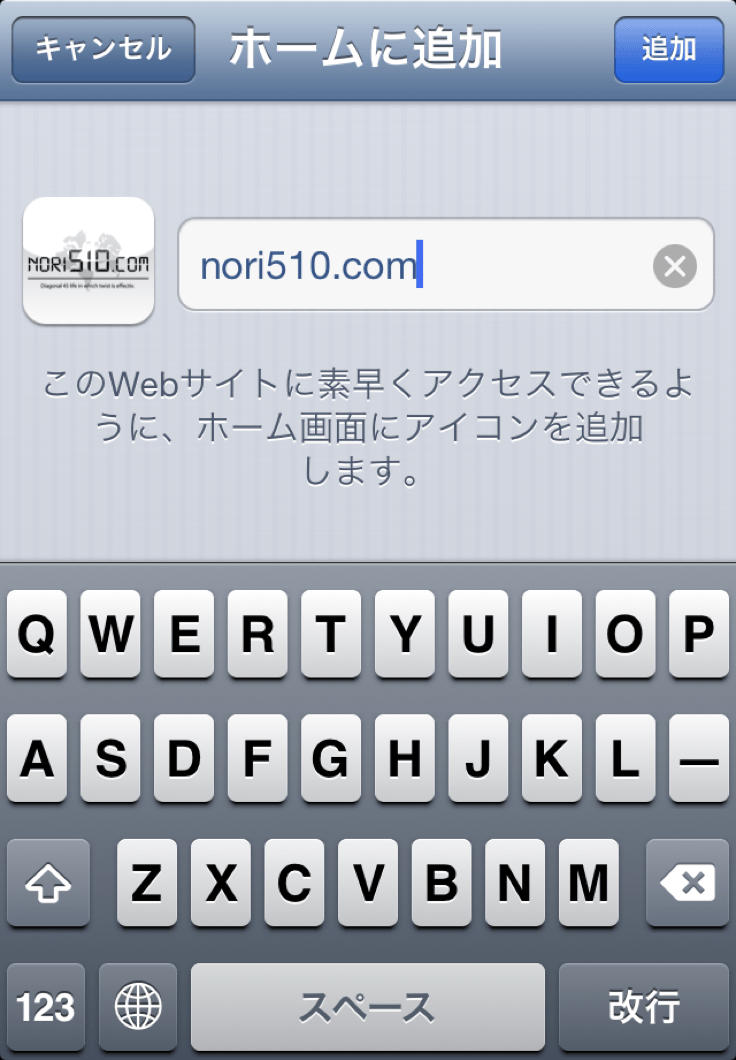
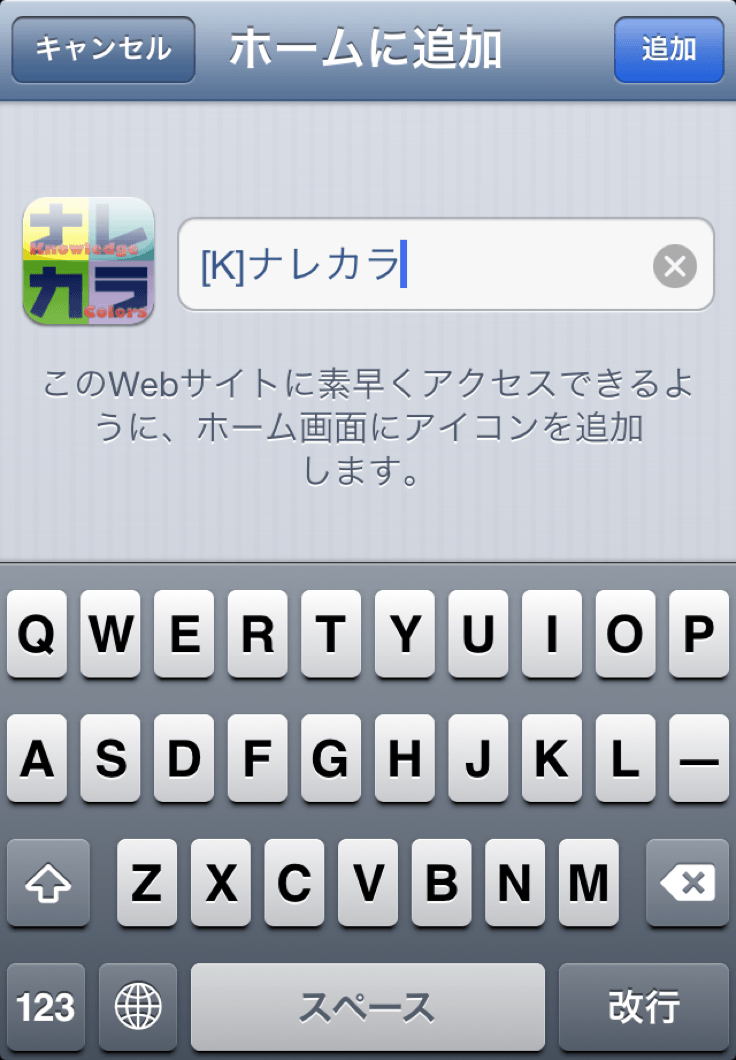
▲ホーム画面に表示される名称を入力します。
デフォでブログタイトルが出ているので、そのままで『追加』ボタンをタップします。

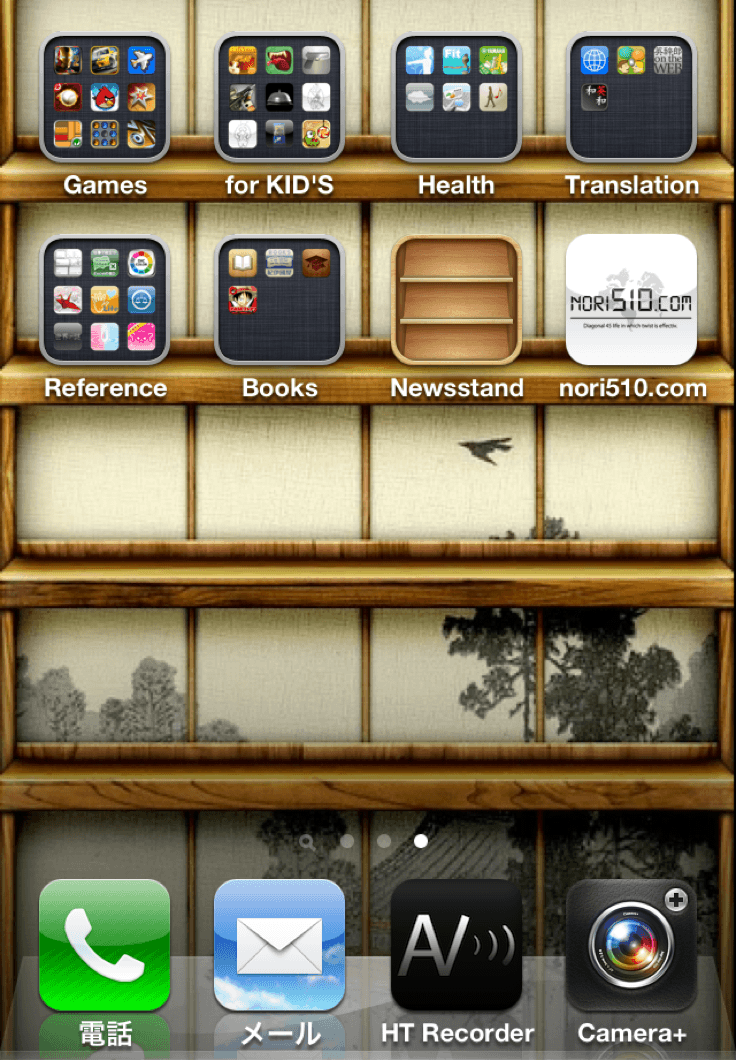
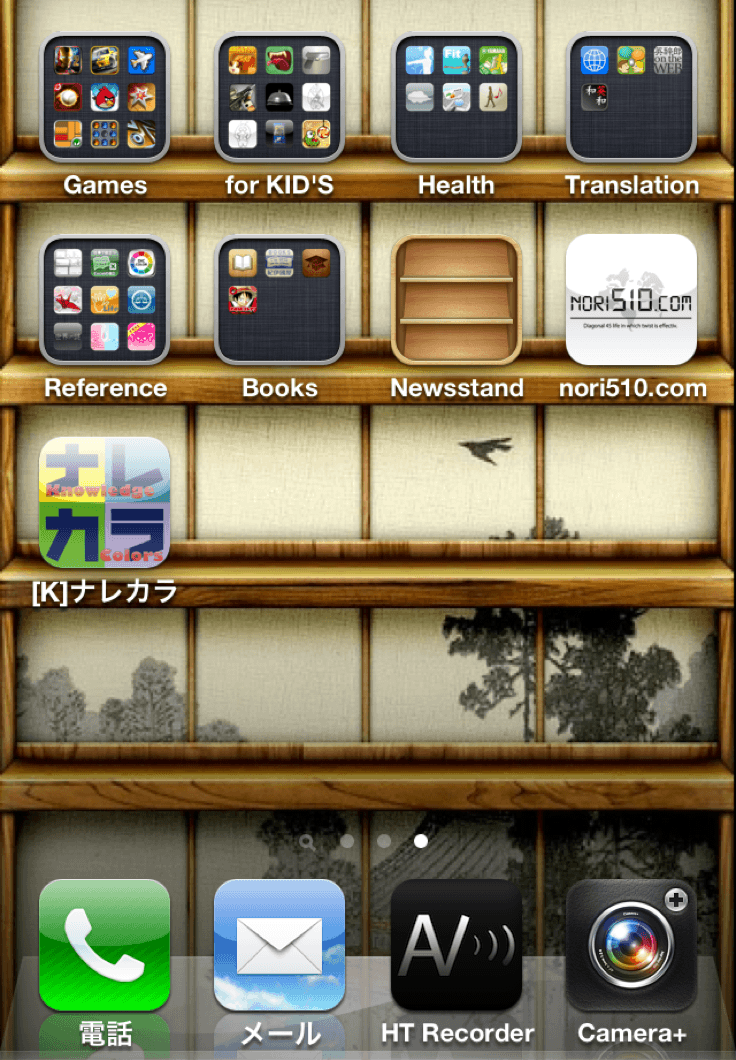
▲はい、ホーム画面にアイコンが表示されました!
あ、間違えた (f・Д・)f『nori510.com』追加しちゃった。
ま、今回の様な素敵な情報も満載ですし、漫画カメラの実写再現シリーズやら実験シリーズやら、とても面白いブログなのでこのままにしておきます。
そそ、ウチので確認しないと。。。

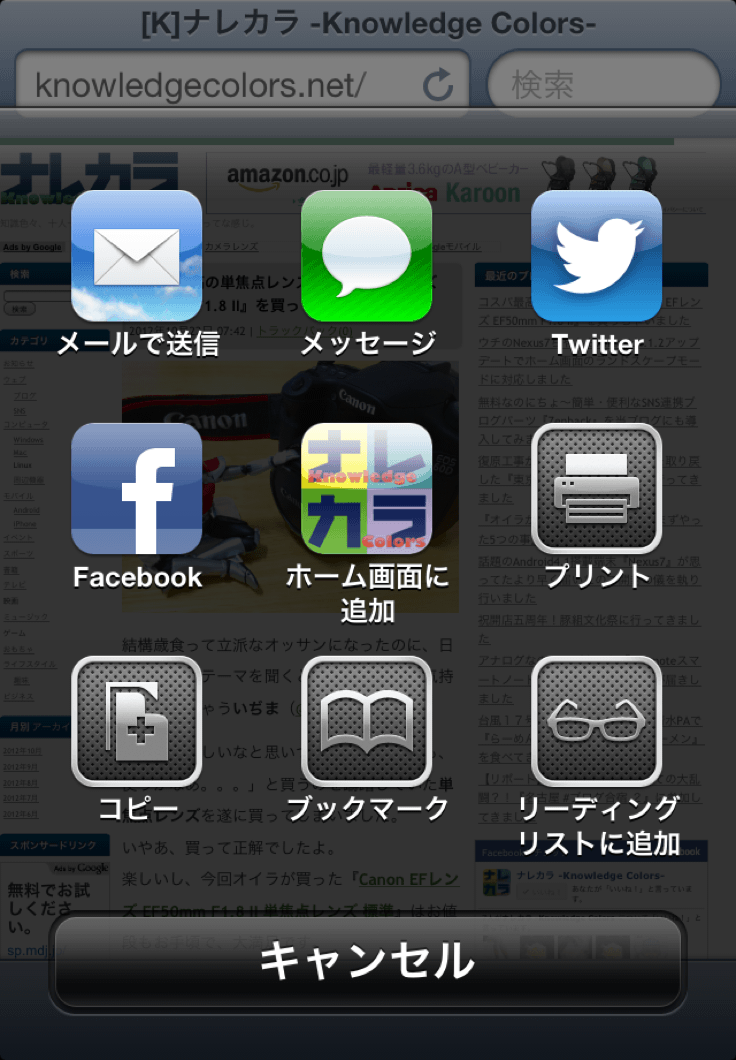
▲シェアメニュー開いた時点でちゃんとアイコン表示されている事が確認出来ちゃいます。

▲で、ウチのはタイトルが長過ぎで中途半端な表示になってしまうので、『[K]ナレカラ』だけ残して後ろは削除しました。

▲デケタ。オイラでもデケタよ。
のりごとーさん(@nori510)のと比べちゃうとウチのちょーダッサw
でも、ホーム画面にアイコン表示出来る様になったから嬉しいっす!
ノリゴローさ〜ん!ホタルちゃ〜ん!
ウチにも設置したよお〜!!ヾ(o´∀`o)ノワァーィ♪
関連リンク
[スポンサードリンク]







