
最近では面と向かって「好きです」って言われるより「Like」ボタンをクリックしてもらう方が嬉しいと感じる程度にSNS依存症のいぢま(@ezm_t )です。うそです。ゴメンナサイ。言ってください。お願いします。
今日(2013/01/16)の昼間に記事をアップした際に実際のページを確認したところ、設置してあるFacebookのソーシャルボタンが「エラー」って赤字になっている事に気付きました。
リロードしてみてもエラーのままです。
うげっ、こりゃどうした事だとググってみたらこんな記事が出てきたのでコレを参考に対処してみました。
How to fix the 'href URL must be absolute' Facebook Like Button error | Brandon Coppernoll
エラーの状況
当サイトでは記事のタイトル部分に自分で追加したSNSボタンたちが設置してあり、記事の下の方にはZenbackのウィジェットが設置してあります。
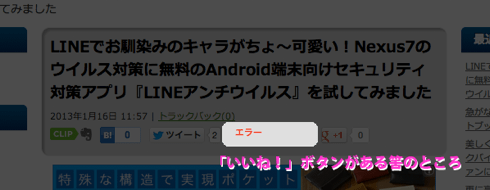
で、今日気付くと両方ともFacebookの『いいね!』ボタンだけがエラーになっておりました。 ・゚・(ノД`)・゚・

▲赤字で「エラー」とだけ表示される『いいね!』ボタンの屍w

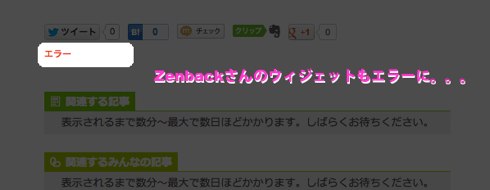
▲Zenbackのウィジェットまでも悲しい姿になってます。
オイラが独自に設置した方だけがエラーになるなら「いけね、何かやっちまったか。。。」となるんですが、ZenbackまでエラーとなるとFacebook側のトラブルも考えられる感じです。
で、同じようにZenbackを設置しているサイトをいくつか確認してみたところ、みんな大丈夫そうでした。

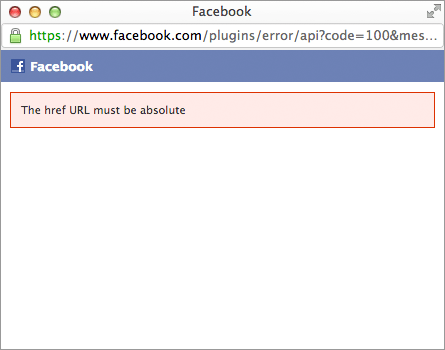
▲「エラー」の赤文字はリンクになっていて、クリックすると別ウィンドウで『The href URL must be absolute』てなメッセージが表示されます。
で、仕様がないのでこの『The href URL must be absolute』でググってみたところWordPressでの対処法の記事を見付けた次第です。
対処方法
参照したサイトはWordPressで説明されていますが、当サイトではMovableTypeを使っております。
ただ、問題の箇所は同じで、対処すべきものも同様でしたのでサクッと1〜2分で作業完了しちゃいました。 f(^_^;)
【WordPressの場合】
テンプレートからFecebookの『いいね!』ボタンの記述を探してください。
data-href="<?php echo urlencode(get_permalink()); ?>"
で、該当部分を以下の様に修正します。
要は"urlencode()"関数を外してあげるだけです。
data-href="<?php echo get_permalink(); ?>"
修正が完了したら、テンプレートを保存します。
WordPressはこれで直る筈です。
【MovableTypeの場合】
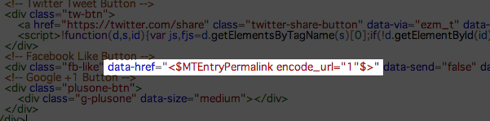
同じく、テンプレートから『いいね!』ボタンの記述を探します。

▲上記記述の『 encode_url="1"』の部分を削除します。
修正が完了したら、テンプレートを保存します。
静的にページを生成している場合はブログの再構築を実行します。
MovableTypeの場合はこれで直る筈です。てか、当サイトは直りましたw

▲見事復活を遂げた『いいね!』ボタンさん
オイラが独自に設置した方の『いいね!』ボタンの記述を直したところ、Zenbackの方も直りました。
どうやら、先にオイラの設置した方でエラーが発生してそのエラーステータスが反映されちゃってたみたいです。

▲Zenbackウィジェットも無事生還です。ヨカタデスー。
いや〜、焦った焦った、まあ、簡単に直ってヨカッタわ。
いきなりですからねえ、どうもFacebook側でURLの取り方とか仕様が変わったっぽいですね。
Developerサイトとかにアナウンスされてたのかなあ。
ま、直ったからイイですけどね。
取り敢えず、同じエラーでお困りの方は上記の方法を試してみてください。
それでも、ダメな場合はFacebookのサポートへお願いします。
関連リンク
[スポンサードリンク]

)



