
ども、コンバンワ。アフィリエイトの収入はジャンプしたら「チャリンチャリン」いう程度のいぢま。(@ezm_t )です。
さて、先日てとこんさん(@tetokon)のエントリでiTunesのアフィリエイト提携先が変わるらしいという事を知りまして、Apple日本法人からのアナウンスを待たずに新たなアフィリエイトプログラムに申請しちゃいました。
で、早速アフィリエイトプログラムへの参加が承認されたので試してみた次第です。
[スクリーンショットあり]AppleがiTunesアフィリエイトの提携先をリンクシェアからPHGに切り替えたというので早速登録申請してみた
これから『iTunesアフィリエイトプログラム』の申請をされるという貴方のお役に立てればコレ幸いにございます。
ログイン 〜 支払い方法設定
承認されましたよってなメールにサインイン用のURLが記載されていたのでそちらのリンクから飛んで、サインインしました。
申請の際には報酬の支払い方法(受け取り方法)などは登録していないので、まずは支払い方法の設定をします。

▲ 所謂ダッシュボード的な「概要」画面が開きます。
コチラの画面で広告のクリック数や収益の確認などが出来る様ですね。
当然まだ何も出てきません。
設定画面に切り替えるので、画面上部のタブから「設定」をクリックします。

▲ 設定画面です。
住所やらパスワードやらの変更はここから行う様です。
支払い方法は、また別の画面なので画面上部の「支払い方法」をクリックします。

▲ 支払い方法の一覧が表示される画面です。
新たに支払い方法を追加するには「支払い方法を追加」ボタンをクリックします。

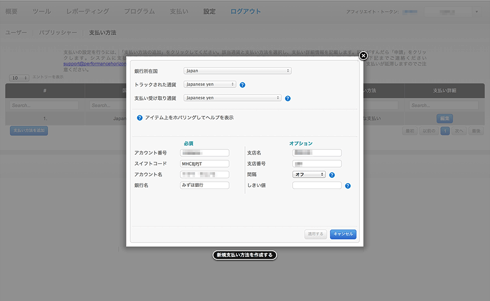
▲ 支払い方法を入力する為のライトボックスが開きますので必要事項を埋めていきます。
必須項目が全て入力し終わったら「適用する」ボタンをクリックして登録完了です。
- 銀行所在国
- そのままズバリ受け取り用口座のある銀行がある国名を選択します。
日本の銀行に入金して頂きたいので「Japan」を選択しました。 - トラックされた通貨
- トラッキングされてコミッションを計算する際の通貨だと思います。
日本円で計算して頂きたいので「Japanese yen」を選択してしまいました。 - 支払い受け取り通貨
- これは実際に振り込まれる際の通貨の設定ですね。
日本円で頂きたいので「Japanese yen」を選択しました。 - アカウント番号(必須)
- 受け取りに利用する銀行の口座番号を半角数字で入力します。
- スイフトコード(必須)
- 受け取りに利用する銀行のSWIFTコードを半角英数字で入力します。
SWIFTコードはISO(国際標準化機構)で定められた銀行コードです。
通帳などに記載されている銀行コードとは違いますのでご注意ください。
オイラはSWIFTコードを「日本の金融機関のSWIFTコード一覧 - Wikipedia」で調べました。 - アカウント名(必須)
- 受け取りに利用する口座の名義を入力します。
特に指定がなかったので、オイラは日本の銀行の様式に従って日本語(全角カタカナ)で入力してしまいました。 - 銀行名(必須)
- そのまんま受け取りに利用する銀行の名称ですね。
アカウント名と同様に日本語で入力しました。 - 支店名(オプション)
- 口座番号があれば支店名は特に必要ない様ですが、念のため入力しておきました。
- 支店番号(オプション)
- コチラは通帳などに記載されている支店コードをそのまま半角数字で入力しました。
- 間隔(オプション)
- 発注者発行請求書なるものを自動的に発行する為に「しきい値」をチェックする間隔を指定するそうです。
オイラは「オフ」のままにしちゃいました。 - しきい値(オプション)
- 発注者発行請求書なるものを自動的に発行する為の最小値ですが、30000以上の数字を入れないとエラーになります。
取り敢えず、これで支払い方法の設定は完了の筈です。
まあ、間違ってたら入金がされる際に何らかの連絡が来るじゃないかなと思ってますが、大丈夫かなw
ツール画面
では、早速リンクを作ってみます。

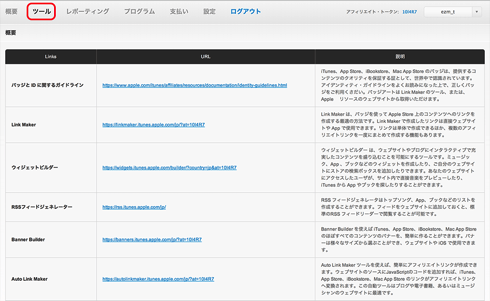
▲ 画面上部の「ツール」をクリックするとリンク作成画面などへのリンクが並んだ一覧画面に切り替わります。
この画面にはリンク作成画面の他に、ガイドラインやヘルプなどのドキュメントページへのリンクなども含まれております。
また、作成出来るリンクはツールごとに分かれていて、テキストやiTunesロゴによるリンク『Link Maker』、デザインや機能性のあるウィジェット形式で作れる『Widget Builder』、検索したアプリやアルバムなどのバナー広告を作成出来る『Banner Builder』などになっております。
って事で、それぞれのツール別にリンクの作成方法を試してみましょう。
Link Maker
『Link Maker』は既存のアフィリエイトプログラムにもあったテキストリンクなどを作成するツールになります。

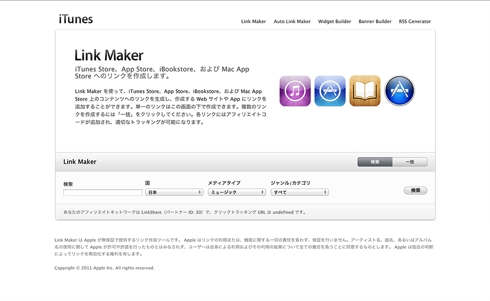
▲ ツールの一覧から『Link Maker』のURLをクリックして『Link Maker』の画面を開いたら「検索」のテキストボックスにキーワードを入力します。

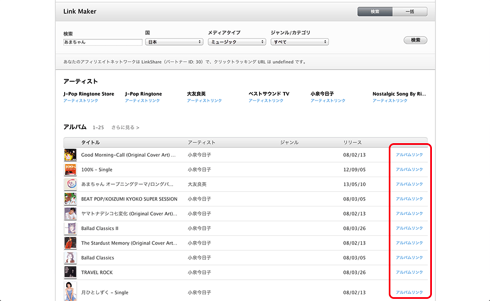
▲ キーワードや指定したメディアタイプなどにヒットした結果が一覧表示されますので、目的の商品右端のリンクをクリックします。

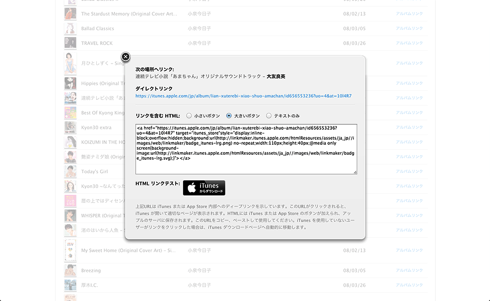
▲ ライトボックスが開きますので、お好みのリンクタイプを選択して、生成されたコードをコピーして表示させたい場所にペーストして完了です。
で、出来上がったリンクが↓こんな感じです。
連続テレビ小説「あまちゃん」オリジナルサウンドトラック - 大友良英
見た目に派手さが無いのでオイラはあまりテキストリンクは使いませんが、ページの読み込み容量を減らしたい時などは有効かもしれませんね。
Widget Builder
オイラはこの『Widget Builder』が気に入りました。

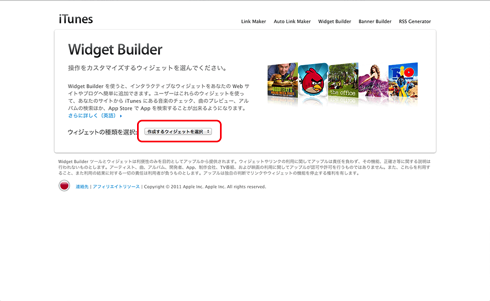
▲ 『Widget Builder』の画面を開いたら、まず作成するウィジェットのタイプを選択します。
ウィジェットのタイプが結構豊富なので色々試してみました。
まずはiOSアプリを単体で紹介するウィジェットを作ってみましょう。

▲ 作成するウィジェットで「Appをチェック」を選択し、App Store を検索のテキストボックスに探したいアプリの名称などを入力します。
目的のアプリが見付かったらウィジェットのサイズなどお好みで変更して、生成されたコードを表示させたい場所にコピペで完了です。
で、早速オイラも常用している多機能カメラアプリ『OneCam』の紹介ウィジェットを作ってみました。
勿論、iTunesのアフィリエイトですから曲やアルバムの紹介ウィジェットも作成出来ます。
まずはアルバムの紹介を作ってみます。

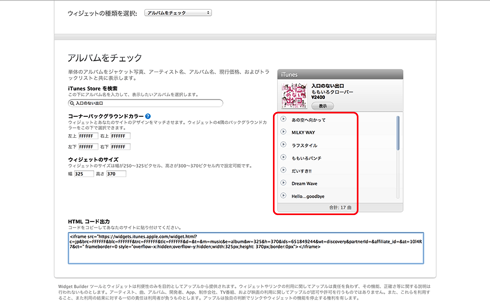
▲ 今度は、作成するウィジェットで「アルバムをチェック」を選択します。
後の指定はiOSアプリと同様です。
このウィジェットのイイところはアルバム収録曲の一覧が表示され、しかもその場で試聴可能ってところですね。
曲を紹介して、取り敢えずは聞いて欲しいんだけど、自分のサイトとiTunesとを行ったり来たりさせてしまうのも申し訳ないし、もしかしたらそのまま戻って来ないかもしれないし。。。みたいな心配が要らなくなりますね。
ま、そんな心配するのはオイラぐらいでしょうけどw
って事で、ももクロちゃんのアルバム紹介のウィジェットを作ってみました。
更に、任意の曲を集めた『Playlist』ウィジェットも作成出来ます。
異なるアーティストの曲や複数のアルバムを跨いで曲を紹介したい時などに便利ですね。
例えば、こんな風に『あまちゃん』関連の曲リストを作ってみたりw

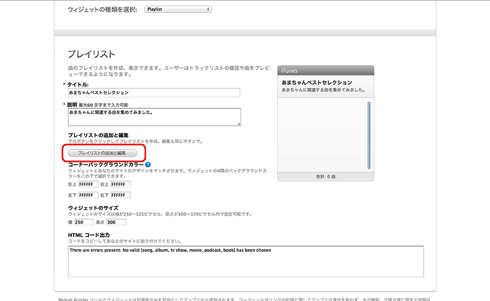
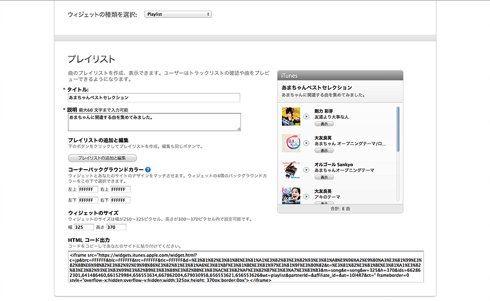
▲ 作成するウィジェットで『Playlist』を選択すると、iOSアプリやアルバム紹介とはチョット違った入力項目が出てきます。
「タイトル」にウィジェットの表題を入力して、説明にはどうゆう基準で集めた曲であるかなどの説明を入力ます。
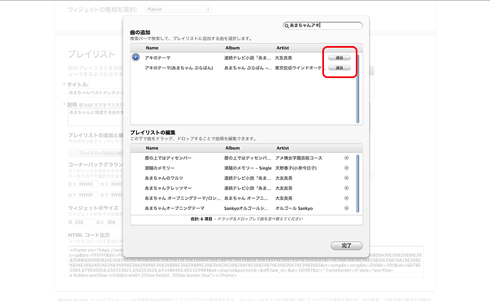
で、「プレイリストの追加と編集」ボタンをクリックするとプレイリストの作成ウィンドウが開きます。

▲ プレイリストの作成ウィンドウの右上の検索ボッックスにキーワードを入力して曲を探し、見付けたら「追加」ボタンをクリックしてプレイリストに追加していくという作業を繰り返します。
因みに、曲を追加したプレイリスト一覧ではそれぞれの曲をドラックして曲順の入れ替えも可能です。

▲ こんな感じで完成状態をプレビューしながら作れるので助かりますね。
じぇじぇじぇ\ ( ‘ jjj ’ )/ 一曲目関係ねぐねぇ?とかすぐ気付けますw
曲順や見た目の調整をしたら生成されたコードを表示したい場所にコピペして完成です。
完成したウィジェットが↓コチラです。
どうです?ウィジェットビルダーは結構使えそうですね。
紹介した意外にもまだまだ色んなタイプがありますので、是非試してみてください。
ただ、検索のオートコンプリートに一癖あるし、目的のアルバムや曲が出なかったりする事もありますが。。。
Banner Builder
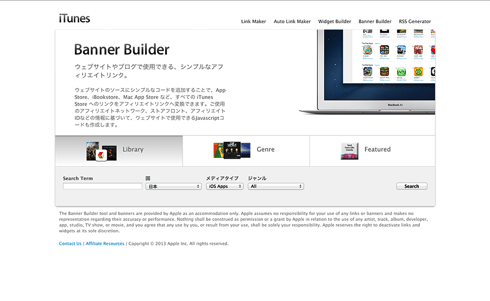
『Banner Builder』は任意の商品を選んでその商品のバナー広告を生成するツールです。

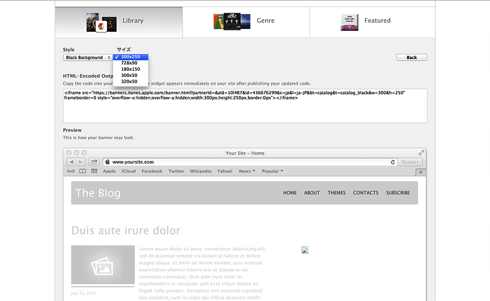
▲ 『Banner Builder』を開いたらキーワードやメディアタイプ、ジャンルなどを指定して「Search」ボタンをクリックします。

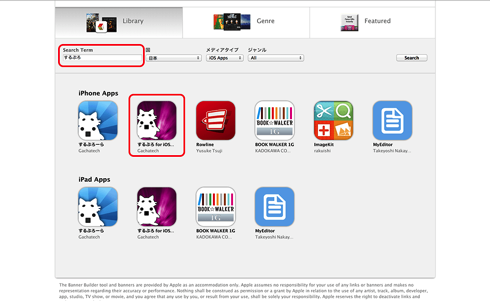
▲ キーワードにヒットしたアプリが表示されたらそのアイコンをクリックします。

▲ 一応画面下に表示されているのがリアルタイムプレビューらしんですが、うまく表示されませんでした。
めげずにバナーの背景色やサイズを指定して、生成されたコードを表示したい場所にコピペして完成です。
試しに『するぷろ』のバナーを作ってみましたが、表示がおかしいですね。
うまく表示されてないみたい。。。
するぷさん(@isloop)ゴメンナサイ ○| ̄|_
今後の改善に期待ですね。
【2013年08月30日:追記】
現時点で「Library」バナーの作成は出来ない様になっています。
やっぱり何か不具合があったようですね。
但し、「Genre」と「Featured」は作成可能で、プレビューもちゃんと表示される様に直ってます。
今後もちょくちょく修正が入るかもしれませんので、マメにチェックしてみてください。
Auto Link Maker
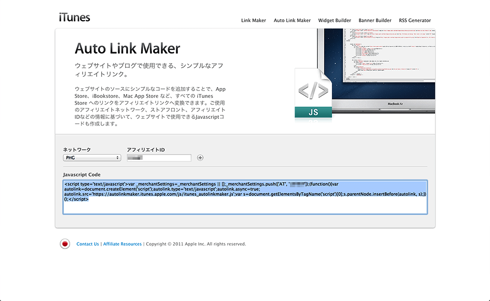
『Auto Link Maker』はサイトのフッタ部分ににスクリプトコードを埋め込んでおくだけで、アフィリエイトIDを含まないiTunesへのリンクをアフィリエイトリンクに自動変換してくれるという便利モノです。

▲ ネットワークは『PHG』のまま、アフィリエイトIDに自分のPHGのアフィリエイトIDを入力します。
後は生成されたJavascriptを自分のサイトのソースコード内の最下部にコピペするだけです。
これで、アフィリエイトID無しのiTunesへのリンクもトラッキングされるらしいです。
で、試しにアフィリエイトを含まないiTunesへのリンクを作ってみましたが、クリックしたらPHGのレポートでクリック数がカウントアップされました。
ちゃんとトラッキングはしてくれる様です。素敵♪
アフィリエイトID無しリンク → 映画『鍵泥棒のメソッド』
【2013年08月30日:追記】
Google先生に『Auto Link Maker』のスクリプトが重いんじゃ!って怒られたので一時的に外しました。
他のスクリプトや画像などとの調整をして全体の読み込み速度を改善してからまた試そうと思います。
って事で、上記リンクはただのリンクでしかありませんw
まとめ
いやあ、まだ日本向けには正式アナウンスされてないので焦る必要も無いのかもしれませんが、早めに慣れとくのもイイかなと思いまして試してみました。
個人的にはウィジェットビルダーがお勧めです。
特に、アルバムや曲紹介用ウィジェットで収録曲が試聴出来るのは読む側にとっても便利ですよね。
後は、『Auto Link Maker』も素晴らしい感じですね。
iTunesへのリンクだけ付けておけば勝手にアフィリエイトとしてトラッキングしてくれるので、面倒が減りますw
でも、もうちょっとお手軽に見た目の良いリンクを作りたい感は否めませんけどねw
リンクシェアに関してはアルバムアートやアプリアイコン付のリンクを生成してくれるブックマークレットなど作られている方がいて重宝していたのですが、今のところ早速作ったよてな声は聞いておりません。
ま、そうは言っても、きっと近日中にPHG対応版もリリースされてくるんじゃないかなと期待しておる次第です。
どうか、よろしくお願い致します。
それより、今まで貼ってきたリンクシェアのバナーとかどうしよう(ΦωΦ)
【2013年08月22日:追記】
見た目も素敵なiTunesアフィリエイトリンクを瞬時に生成してくれる超便利アプリ『AppStoreHelper』のPHG対応版が早くもリリースされていました。
moyashiさん(@hitoriblog)仕事が早い!素敵過ぎます♪
オイラもアプリの紹介をする時にはいつも使わせて頂いております。
本当に助かっています。ありがとうございます!
ひとりぶろぐ » App Store取り扱いアプリのリンクタグを生成するブロガー用ツールAppStoreHelperのPHG対応バージョンアップ
で、早速使ってみました。
どうでしょう?
するぷさん(@isloop)これで許してください。
 するぷろ for iOS(ブログエディタ) 2.000
するぷろ for iOS(ブログエディタ) 2.000
カテゴリ: ソーシャルネットワーキング
販売元: isshin
価格: ¥450






