
子供の頃にハイジやドラえもんで雲に乗るシーンを見て以来、いつか雲に乗るという夢を未だに諦められないいぢま。(@ezm_t )です。
今朝程、Adobeさんから「『Adobe Creative Cloud』のファイルおよびフォントの同期機能が使える様になったから使ってみ。」てなメールを頂きまして、そりゃ試すでしょって事で試してみましたので、ご紹介しておきます。
『Adobe Creative Cloud』ご利用中の貴方や、ご利用ご検討中の貴方のお役に立てればコレ際にございます。
ファイルの同期(クラウドストレージ)
『Adobe Creative Cloud』の個人版では20GB、グループ版では100GBのオンライストレージが利用可能です。
これまでもオンラインストレージとしては利用可能でしたが、ファイルのアップロード・ダウンロードが必要でした。
今回これらが自動的に同期される様になったという事です。
ま、分かり易く言うとAdobe版『Doropbox』が利用可能になったという事ですね。
Creative Cloud個人版では20GB、Creative Cloudグループ版では100GBのクラウドストレージを利用できます。オフィスでもご家庭でも、タブレットなどのデバイスからファイルにアクセスして作業できます。クライアントや同僚とも簡単にアイデアを共有できます。

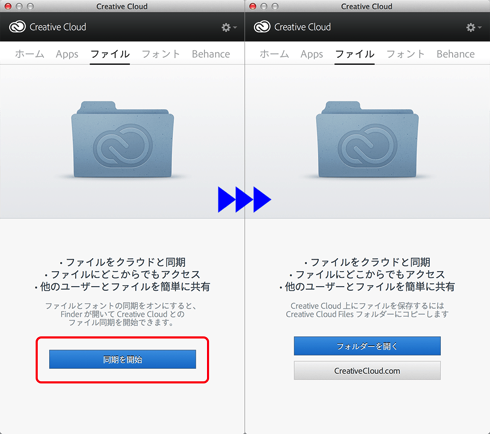
▲ 『Creative Cloud』を開くと今まで「間もなく提供開始」みたいな表示だった『ファイル』タブに「同期を開始」ボタンが出現しておりました。
で、「同期を開始」ボタンをクリックすると、ほんの数秒で同期可能な状態になっちゃいました。あら簡単♪

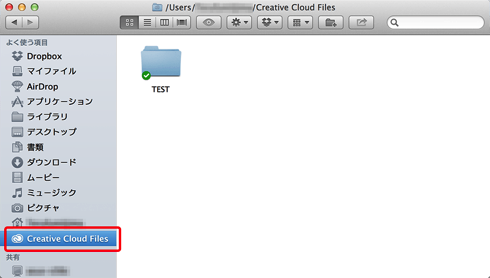
▲ クラウド側で同期の環境が整うのと同時にローカル環境にも『Creative Cloud Files』という同期用のディレクトリが作成されました。
クラウドとの同期が成功すると、ご覧のように緑色のチェックマークが付きます。

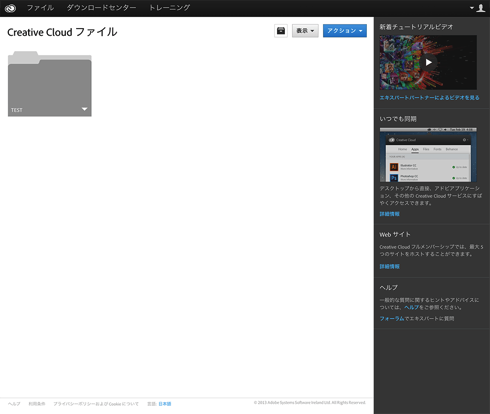
▲ 上記の『Creative Cloud』ウィンドウの「CreativeCloud.com」ボタンをクリックすると、ブラウザが起動してクラウド側のファイルが確認出来ます。

▲ 試しにディレクトリ名を変えてみました。

▲ 瞬時にクラウド側のディレクトリ名も変更されました。
ファイル数やネットワーク環境にも拠ると思いますが、感覚的には即時反映される感じですね。

▲ 今度はローカルのディレクトリにファイルを追加してみました。
同期中のスクリーンショットを撮ろうと思ったんですが、一瞬で同期されてしまうので断念しましたw

▲ クラウド側にも同じ画像ファイルが出来上がっております。
勿論、クラウド側で変更を加えた場合でも同期が完了すればローカルファイルに反映されます。
使い勝手としては『Dropbox』と同様なので、仕事場で作業途中のファイルを自宅や外出先で手を加えるなんて感じで気軽に使えそうですね。
しかも利用可能な容量も20GBと、バカでかい動画編集ファイルとかアップしない限り、申し分無い感じです。
これは重宝しそうです♪
フォントの同期(Typekit フォント)
『Typekit』とは2008年設立の商用フォントの配信サービスで2011年にAdobe傘下に入りました。
欧文フォントに限られますが、700以上ものフォントを『Adobe Creative Cloud』のライセンス内で利用する事が出来ます。
Typekit は、Web 標準にもとづいて構築されたフォント配信サービスで、サブスクリプション契約にもとづく料金プランを活用して、Web サイトを構築するデザイナーや開発者が高品質のフォントライブラリを利用できるようにします。

▲ コチラも『ファイル』タブ同様準備中の表示だったものが、利用可能な状態に変わっています。
では、早速「Typekit でフォントを探す」ボタンをクリックしてみます。
ブラウザが立ち上がり、『Typekit』の画面が開きました。
基本的にフォントの検索や使用の設定などはブラウザ経由で行うようです。

▲ 初回だけ『Typekit』とAdobe IDとの紐付けが必要です。
「初めてTypekitを使用する」をクリックします。
以前に『Typekit』を利用した事がある場合は「既にTypekitアカウントを持っている」をクリックして画面の指示に従います。

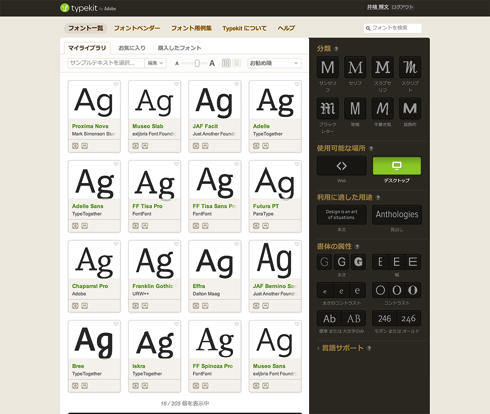
▲ 『Typekit』にログインするとご覧のようにフォントの一覧が表示され、「分類」や「使用可能な場所」といった条件で絞り込み検索が出来る様になっています。
で、気に入ったフォントが見付かったらそのボックスをクリックする事で、そのフォントの詳細が確認出来ます。

▲ フォントの詳細では、各OS別ブラウザ別にそのフォントがどのように表示されるかを確認する事も可能です。
ブラウザごとの見た目の確認。これ大事ですね。
確認して問題ない、コレ使おう。となったら「フォントを使用」ボタンをクリックします。

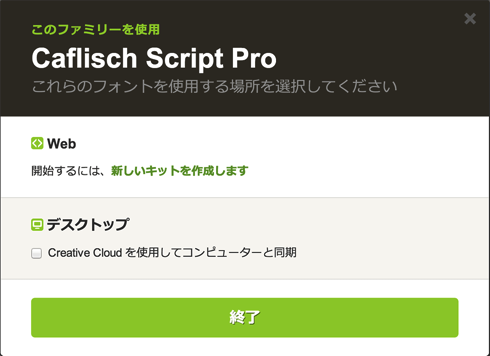
▲ すると、フォントを使用する場所(Webフォントとして使うか、ローカルPC上で使うか)の選択画面がひょうじされます。
選択したフォントをWebフォントとしてWebサイトに埋め込む場合は「新しいキットを作成します」のリンクをクリックして埋め込み用のコードなどを生成・調節します。
ローカルPCで使用する場合は「Creative Cloud を使用してコンピューターと同期」にチェックを入れます。
ローカルの場合はチェックを入れるとスグに同期が始まって、同期が完了すると自分のPC上の対応するアプリのフォントメニューに追加され、利用可能になります。
不要になった場合は上記ウィンドウの「Creative Cloud を使用してコンピューターと同期」のチェックを外すか、同期フォントの管理ページから削除します。
まとめ
上記の様に非常に簡単にクラウドとの同期が可能になって益々『Adobe Creative Cloud』が便利になっちゃいましたね。
ファイルの同期(クラウドストレージ)は既に『Dropbox』などで利用しているので特に戸惑う事もなく利用出来ますし、フォントに関しても簡単操作でWebフォントが利用出来たり、ローカルにフォントの追加出来たりと非常に扱い易い印象です。
『Adobe Creative Cloud』をお使いの方は利用しない手はないですね。
是非お試しくださいませ。
まだ同期が有効になっていない方は、恐らく順次展開されていくと思いますのでもう少々待ちください。
いやあ、これでクリエイティブな作業が捗っちゃいますねえ。
や、マジでマジでw
関連リンク
[スポンサードリンク]







