
ども、コンニチワ。諸事情あって THETA の年内購入が厳しい状況のいぢま。(@ezm_t )です。
先日(2013年12月13日)に行われた『NAKED Presents "RICOH THETA ファンミーティング"』に参加させて頂いて、その際に今後の展開なども聞かせて頂いた訳なんですが、そのひとつにブログやウェブページへの埋め込み機能の追加が上げられておりました。
それが、遂に実装されたというので、オイラも早速試してみた次第です。
THETA 持ってないのにw
もう、ファンミーティング参加以来すっかり THETA の虜になっているので嬉しくなっちゃったんです。スミマセン。
[K]【リポート】全天球フォトが来る!いや、もう来ている!『NAKED Presents "RICOH THETA ファンミーティング"』に参加してきました #thetafan - Knowledge Colors
【前回の記事】
THETA 購入をご検討中な貴方のお役に立てればコレ幸いにございます。
まずはTHETA で撮影した全天球画像を iPhone アプリなどから共有(「theta360.com」にアップロード)します。
今回は THETA を持っていないので、THETA の iOS アプリに入っているサンプル画像を使わせて頂きました。

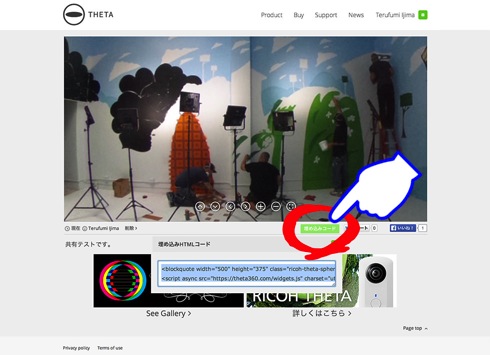
▲ で、ブラウザで自分のアカウントページに表示されたら画像右下の「埋め込みコード」をクリックします。
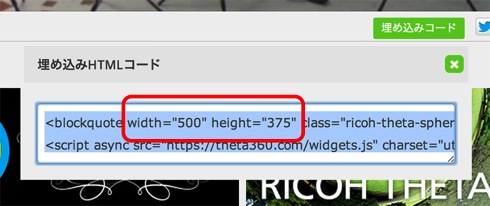
後は表示された「埋め込みHTMLコード」をコピー&ペーストで自分のブログやサイトに貼付けるだけです。うん、簡単♪

▲ 因みに、ブログの幅に納まらない時にはコードの "width" 部分のサイズを編集すれば大丈夫です。
ウチは本文のブロック幅を 490px で作っているので 490px に書き換えて貼付けました。
▼ で、貼付けたらこんな感じになります。
共有テストです。 - Spherical Image - RICOH THETA
どうでしょう?
ズームイン、ズームアウトは出来ないようですが、画像左下の THETA のロゴをクリックすると theta360.com に飛べる様になっているので、問題ないかなと思います。
これがブロガーにとってどれほど喜ばしい事かは昨日来の THETA 所有ブロガーの方々が書かれた歓喜のエントリを見れば一目瞭然ですw
歓喜!待望のRICOH THETA全天球画像貼り付けコード生成ができるようになった!! | タムカイズム
【タムカイさんのエントリ】
MobileHackerz再起動日記: THETA画像の公式blog埋め込みができるようになった!!!
【MIROさんのエントリ】
ひとりぶろぐ » RICOH THETAの全天球画像がブログに埋め込み可能に!公式ウィジェット登場!
【moyashiさんのエントリ】
RICOH THETAの画像が公式にウェブページに埋め込めるようになった! | ごりゅご.com
【ごりゅごさんのエントリ】
ブログ『[mi]みたいもん!』の いしたに さんや『[N]ネタフル』のコグレさんも THETA を買わなかったのはブログに embed (埋め込み)出来ないと見る側に負担をかけてしまうからと仰ってました。
確かにオイラもそこには引っ掛かるものがありました。
でも、先日の『NAKED Presents "RICOH THETA ファンミーティング"』で、リコーの方からなる早でリリース出来るよう鋭意努力中とのお話も頂いて、これはもう買わない理由が無くなっちゃうなあなんて思ってました。
それが、まさかこんなに早く実現するとは嬉しい誤算ですね。
リコーの中の方々の努力に感謝です。
さて、これで少なくともブロガーは買わない理由がひとつ無くなりましたね。
や、マジでマジでw
関連リンク
- RICOH THETA
- ホーム | RICOH IMAGING
- [mi]みたいもん!
- [N]ネタフル
- タムカイズム | 人生の楽しみ方をデザインするブログ
- MobileHackerz再起動日記
- ひとりぶろぐ
- ごりゅご.com
[スポンサードリンク]












