
ども、コンニチワ。Google Analytics を使いこなせていない感が否めない感じの いぢま。(@ezm_t )です。
Google Analytics のユニバーサル アナリティクスが正式にリリースされたと言うので遅ればせながらアップグレードしてみました。
で、自分の備忘録も兼ねて、これからやろうという方の為にその手順を簡単にまとめておきます。
ユニバーサルにアナリティクスしたい貴方のお役に立てればコレ幸いにございます。
放っておいても将来的には自動的にユニバーサル アナリティクスに移行されてしまうようですが、理解しながら移行する為に自分の手で移行したいと思います。
手順自体はそんなに複雑ではないのでユニバーサル アナリティクスを試してみたいって方は以下の手順でご自身のアナリティクスをアップグレードしてみては如何でしょう。
ステップ 1: プロパティの移行
まずはプロパティをユニバーサル アナリティクスに移行する必要があります。と言っても、数クリックで終わってしまう簡単なお仕事ですw
これをせずにコードだけを書き換えても正常なトラッキングはされませんので、必ず、コードの書き換え前に実行してください。
移行処理の実行
移行処理の実行は至って簡単です。
自分の管理しているIDで Google Analytics にログインして、「アナリティクス設定」から実行するだけです。

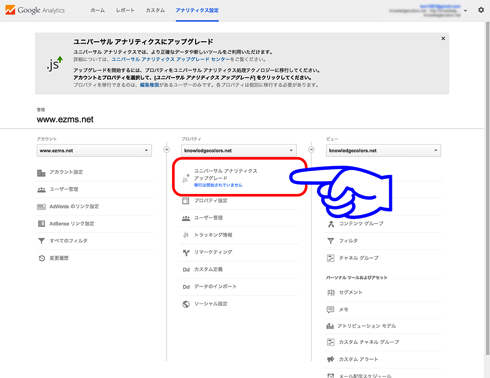
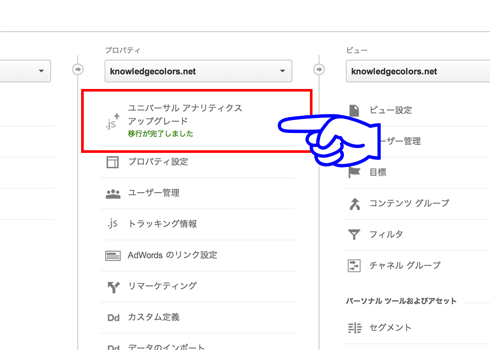
▲ 自分の管理するサイトの「アナリティクス設定」から目的のサイトの「プロパティ」を開くと上記の様に「ユニバーサル アナリティクス アップグレード」って項目があると思いますので、そこをクリックします。
※ 表示されていない方は Google 先生にお問い合わせください。

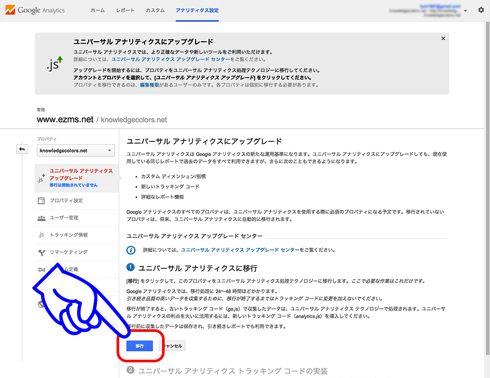
▲ 「ユニバーサル アナリティクスにアップグレード」って表示に切り替わったら、画面下方の「移行」ボタンをクリックします。

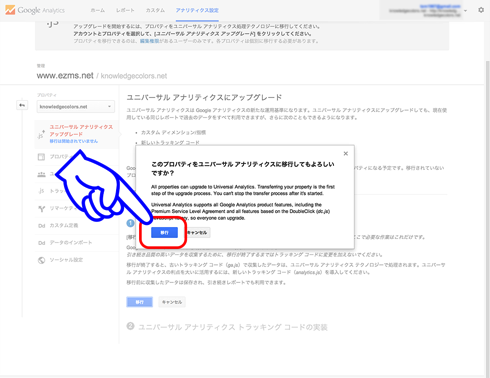
▲ 確認のダイアログが表示されますので、ここでも「移行」ボタンをクリックします。

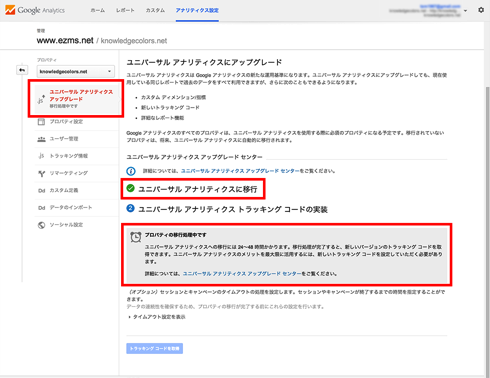
▲ 画面各所の表示が "移行処理中" に変われば完了です。
後は Google先生から処理完了のお知らせを待つだけです。
あ、お知らせと言ってもメールなどが届く訳ではないので、自分で Google Analytics の設定画面を確認する必要があります。
ユニバーサル アナリティクスへの移行処理には24〜48時間程の時間を要するようです。
ウチの場合は1日(24時間)では終わらず、うっかりしていて49時間を過ぎたぐらいのところで確認したら既に終わってました。
移行作業が完了すると新しいトラッキングコードが取得出来ますので、それを既存のトラッキングコードと置き換えます。
移行が完了する前に自力でトラッキングコードの書き換えをしてしまうと正しい解析結果が得られなくなります。
ステップ 2: トラッキング コードの更新
前述した「プロパティの移行処理」が完了しましたら、実際のトラッキングコードを更新します。
下位互換が補償されているので、トラッキングコードを既存のままにしておいても今まで通りの解析はしてくれるようですが、より便利で新しい機能を利用する為にはトラッキングコードの更新が必要です。
基本スニペットの置き換え
まずは、既存のスニペット(ga.js)を新しいユニバーサル アナリティクス用のスニペット(analitics.js)に置き換えます。
前述した「プロパティの移行処理」が完了していれば「トラッキングコードを取得」ボタンが有効になっていて自分のトラッキング IDを含んだ形でコードが表示されるはずなので、それをコピー&ペーストするだけで完了です。
勿論、既存のコードは削除します。

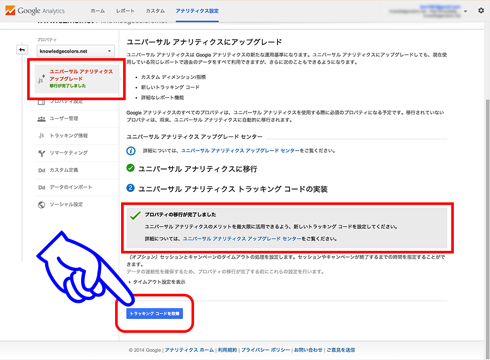
▲ 自分の管理するサイトの「アナリティクス設定」から目的のサイトの「プロパティ」を開くと「移行が完了しました」に表示が変わっていると思いますので、そこをクリックします。

▲ 画面各所の表示が "移行完了" になっていて、「(2) ユニバーサル アナリティクス トラッキングコードの実装」の「トラッキングコードを取得」ボタンが利用可能な状態になっている筈です。
「トラッキングコードを取得」ボタンをクリックします。

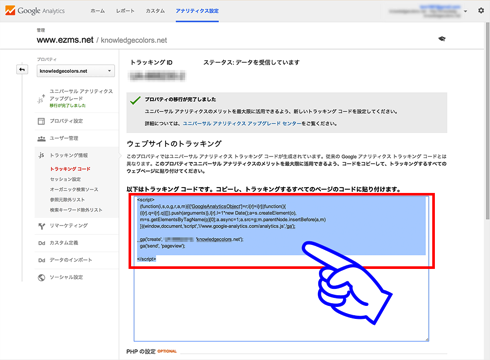
▲ テキストエリアに新しいトラッキングコードが表示されますので、それを全て選択してコピーします。

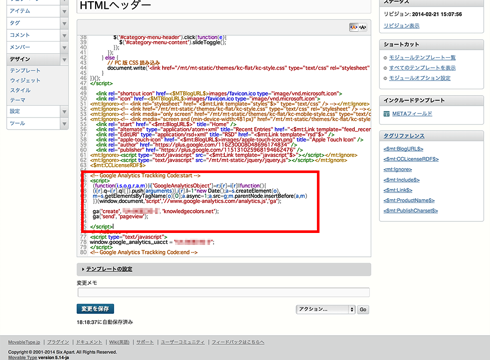
▲ コピーしたコードを既存のトラッキングコードを記述していた場所に、既存のコードの替わりにペーストします。
トラッキングする全てのページで書き換えが必要ですが、ブログシステムやCMSなどを使っている場合は共通テンプレート部分を編集する事になります。
上記画像は『MovableType』でヘッダ部分を共通化したテンプレートを編集した例です。
因みに、Google Analytics の設定画面からコードを取得せずに自分でコードを書き換えても大丈夫です。
ただ、タイポしちゃったりすると正常にトラッキングされないので、設定画面からのコピペが安全だと思います。
<script type="text/javascript">
// 重要: analytics.js にアップグレードする際はこのコード スニペットは削除してください
var _gaq = _gaq|| [];
_gaq.push(['_setAccount', 'UA-XXXX-Y']); ← 自分のトラッキング ID
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
</script>
▲ 【旧スニペット(ga.js)】※ 見易くする為に整形してあります。
↑これを、↓これに置き換えます。
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){
i['GoogleAnalyticsObject']=r;
i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments) }, i[r].l=1*new Date();
a=s.createElement(o), m=s.getElementsByTagName(o)[0];
a.async=1;
a.src=g;
m.parentNode.insertBefore(a,m)
})(window,document,'script','w.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXX-Y'); // 実際のプロパティ ID に置き換えます。
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
▲【新スニペット(analitics.js)】※ 見易くする為に整形してあります。
CMSやブログシステムをお使いの場合はテンプレートの該当箇所を書き換えれば完了ですが、手動で複数ページ書き込んでいる場合には全てのページで書き換え作業を行う必要があります。
より正確な解析をする為に漏れ無く更新してください。
イベント構文の変更
ダウンロードボタンのクリックなど、イベントのトラッキングをされている方はそれらの構文も修正が必要です。
_trackEvent(category, action, opt_label, opt_value, opt_noninteraction)
▲【旧イベント構文(ga.js)】
↑これを、↓このように書き換えます。
ga('send', 'event', 'category', 'action', 'opt_label', opt_value, {'nonInteraction': 1});
▲【新イベント構文(analitics.js)】
カスタム変数やら、クロスドメイン トラッキングやら、その他の設定等につきましては『Universal Analytics アップグレード センター - Google アナリティクス — Google Developers』に詳しく解説されておりますので、ご一読頂ければと思います。
まとめ
いきなり「ユニバーサル アナリティクスにアップグレード」とか言われても、何やら難しい作業をしなくちゃいけない様な強迫観念に捕われそうですが、何の事は無い、移行処理を実行したら完了まで待って、トラッキングコードを取得し直して、貼り直すだけです。
それでも、ソースコードを見慣れない方々にとってはチョット手間なのかもしれませんね。
って事で、今回は簡単に手順をまとめてみました。
取り敢えず、ブログなどでページに対する訪問者数とかPVとかその程度の解析しかしていないのであれば基本スニペットの置き換えまでで完了なので、参考にしてみてください。
関連リンク
- Universal Analytics アップグレード センター - Google アナリティクス — Google Developers
- Universal Analytics アップグレード センター - アップグレード ガイド - Google アナリティクス — Google Developers
[スポンサードリンク]




